Apresentam-se os ficheiros max em formato OBJ
http://gaudi.fa.utl.pt/~20101167/Animação Final OBJ.obj
http://gaudi.fa.utl.pt/~20101167/CláudiaDomingues20101431.obj
Modelação 3d
quinta-feira, 28 de junho de 2012
terça-feira, 26 de junho de 2012
Link 3D Studiomax
Segue-se o novo post do ficheiro em 3D Studiomax da Animação Final
http://gaudi.fa.utl.pt/~20101167/Animação_Final.max
http://gaudi.fa.utl.pt/~20101167/Animação_Final.max
sábado, 9 de junho de 2012
Trabalho Final 3D Studio Max- Modelos Download e Animação e
Modelos Download em http://artist-3d.com/free_3d_models/05general_design.php?s=0&srt=2
Rosa
Cactos
Estante
Banco
Animação
A animação foi feita através do uso do Auto-Key, com as ferramentas move e Rotate.
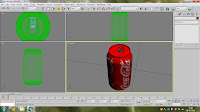
Foi utilizado o painel Graphic Editors para definir a rotação da lata de Coca Cola enquanto cai.
Foram utilizadas duas câmeras:
-Uma para a primeira parte até lata estar admirada e a segunda parte, quando começa o Tango.
-A câmara dois é utilizada para filmar em grande plano a Coca Cola Light.
Rosa
Cactos
Estante
Banco
Animação
A animação foi feita através do uso do Auto-Key, com as ferramentas move e Rotate.
Foi utilizado o painel Graphic Editors para definir a rotação da lata de Coca Cola enquanto cai.
Foram utilizadas duas câmeras:
-Uma para a primeira parte até lata estar admirada e a segunda parte, quando começa o Tango.
-A câmara dois é utilizada para filmar em grande plano a Coca Cola Light.
Trabalho Final 3D Studio Max- Modelação restantes objectos
Sofá:
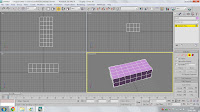
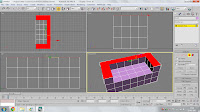
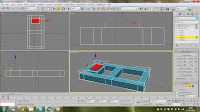
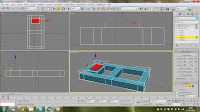
1 - Criamos primeiramente uma Box - Convert do Editable Poly - Figura 1

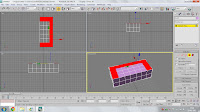
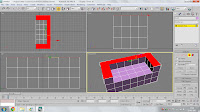
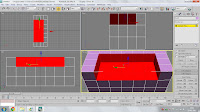
2 - Em polygon seleccionamos as laterais do sofá para fazer o encosto e com Extrude puxamos para cima com o Move -Figura 2 e 3


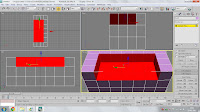
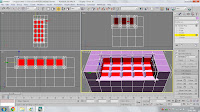
3 - Seleccionamos interior do sofá - Figura 4 - e com Bevel chegamos ao resultado da Figura 5


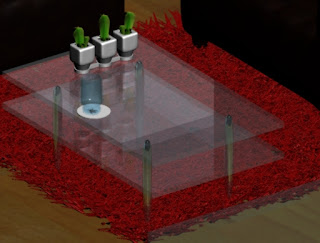
Mesa:

1 - Para criar a base da mesa, fazemos duas box.
2 -Para criar os pés da mesa, fazemos um cilindro - Convert to Editable Polygon e com Bevel colocamos os pés na parte inferior mais estreitos.
Material
O material utilizado para a mesa foi vidro e os pés foi cromado.
Para criar Cromado:
1 - Standart - Diffuse - colocar 15 em todos os valores
2 - Specular level: 40
3 - Glossiness: 40
4 - Maps - Reflection : 85 - None - Raytrace
Para criar Vidro:
1 - Standart - Arch&Design - Glass
2 - Refraction - Transparency: 1,0
Ventoinha:
















Tapete:
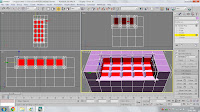
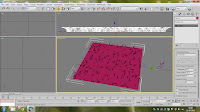
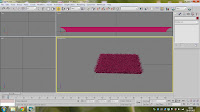
1 - Criar Plane - Figura 1
2 - Criar cilindro e copiar mais 3 - Figura 2
3 - Modify - Lista: Taper | Lista: Bend - Figura 3 e 4






1 - Criamos primeiramente uma Box - Convert do Editable Poly - Figura 1

Figura 1
2 - Em polygon seleccionamos as laterais do sofá para fazer o encosto e com Extrude puxamos para cima com o Move -Figura 2 e 3


Figura 2 Figura 3
3 - Seleccionamos interior do sofá - Figura 4 - e com Bevel chegamos ao resultado da Figura 5


Figura 4 Figura 5
4 - Para fazer as bases do sofá, seleccionamos as faces que queremos onde fiquem as bases e com Extrude e Insert - Figura 6
Figura 6
5 - Para tornar o sofá com efeito mais "fofo", vamos ao Modify - Subdivision Surface - Use NURMUS Subdivision - Intenerarium:2 - Figura 7, 8 e 9
Figura 7 Figura 8 Figura 9
Nota:O material utilizado foi Cabedal (Leather)
Mesa:

1 - Para criar a base da mesa, fazemos duas box.
2 -Para criar os pés da mesa, fazemos um cilindro - Convert to Editable Polygon e com Bevel colocamos os pés na parte inferior mais estreitos.
Material
O material utilizado para a mesa foi vidro e os pés foi cromado.
Para criar Cromado:
1 - Standart - Diffuse - colocar 15 em todos os valores
2 - Specular level: 40
3 - Glossiness: 40
4 - Maps - Reflection : 85 - None - Raytrace
Para criar Vidro:
1 - Standart - Arch&Design - Glass
2 - Refraction - Transparency: 1,0
Ventoinha:


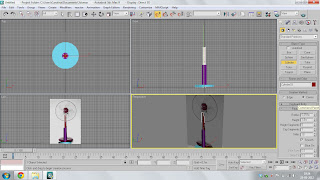
1 - Colocamos uma imagem de frente de uma ventoinha -criar plano - material editor - diffuse - bitmap - escolher imagem (activar show map viewport)
2 - Line - Criar pontos de lado do tubo da ventoinha - Modify - Lista: Lathe - Y direction - Min Align - Figura 1

Figura 1
3 -
Para fazer a base que segura o cilindro - Create - Cylinder - Convert to Editable Poly - utilizar inset | outline | Scale.
4 - Criamos uma Line - Spline - Seleccionamos a linha - outline - clicamos na linha e puxamos para cima - clicar em modify - lista: Extrude e alteramos os valores de Amount - Figura 2
Figura 2
5 - Para fazermos a parte de trás da grelha da ventoinha, vamos a create - Extend Primitives - Capsula - Figura 3

Figura 3
6 - Border - cap - Figura 4
Figura 4
7 - Ajustar com as ferramentas Inset | Extrude | Bevel com o Scale até ficar com as formas como apresenta na figura 5
Figura 5
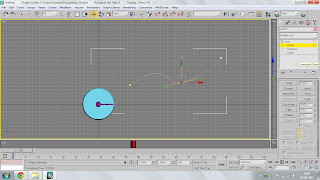
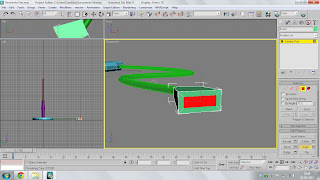
8 - Agora vamos criar um fio para ligar a ventoinha à tomada em Line -Loft - Get shape - e seleccionamos o circle inicialmente criado - Figura 6
9 - Loft -Skin Parameters - Shape Steps:11 - Path Steps: 16. Para alterar raio do fio, clicamos no círculo - Modify - Radius - Figura 7

Figura 6

Figura 7
10 - Para criarmos ponta da tomada, criamos uma Box- Convert to Editable Poly - Vertex - Scale. Seleccionamos face da box - utilizamos Inset e Extrude até tomar a forma como apresenta na Figura 8

Figura 8
11 - Com a ferramenta Connect, dividimos a face e de seguida seleccionamos com Polygon as faces que queremos que tomem comprimento e finalmente utilizamos a ferramenta Extrude - Figura 9
Figura 9
12 - Unimos fio, tomada e base ventoinha - Figura 10
Figura 10
13 - Para fazer as hélices, criamos a sua forma com a ajuda da imagem, com Rectangle, adicionamos pontos extra em Refine, ajustando no arredondamento com Fillet - Figura 11
Figura 11
14 - Para podermos colocar a hélice ligeiramente curvada seleccionamos a mesma - Modify - Bend e Smoth - Figura 12
Figura 12
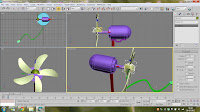
15 - Para criarmos as restantes hélices, primeiro mudamos a posição do Pivot para a sua parte inferior em Hierarchy - Affect Pivot Only - com Move, movemos o Pivot para baixo. Depois com Rotate, clicamos na hélice+Shift -criará uma nova hélice. O mesmo processo aplica-se nas restantes hélices - Figura 13
Figura 13
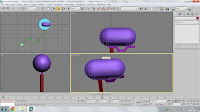
16 - Para criarmos a esfera central, criamos sphere - Modify - Hemisphere:0,5 (a esfera passará a ficar em metade) - Figura 14 e 15


Figura 14 Figura 15



17 - Para fazer a grelha da ventoinha criamos uma Shpere - alteramos o Hemisphere para 0,5 para ficar apenas metade da esfera - Figura 16
Figura 16
18 - Convert to Editable Poly - Apagamos a outra metade da esfera - em Polygon - Grow - Figura 17 e 18


Figura 17 Figura 18
19 - Modify - Lista: Lattice - Strutus only from edges - Radius 0,04 (ficar da forma que se deseja). Utilizar mirror para fazer a outra metade - Figura 19

Figura 19
Nota: Para o Material da Ventoinha aplica-se o Cromado
Cortina:
1 - Criamos uma Line - fazer 2 pontos -Convert to Editable Spline - Segment - seleccionar linha - Geometry - Divide - Figura 1

Figura 1
2 - Vertex - Activar Use soft Selection - Seleccionar conjunto de linhas e levantar ou descer com o Move - Figura 2
Figura 2
3 - Edit - Clone - 2x, para criar mais duas linhas - Figura 3

Figura 3
4 - Na linha de cima - Modfy - List: Noise - Scale:10 | Fractal : Activar | Y: 12,241 - Clicar com o botão direito do rato em Noise - Collapse All - Yes - Figura 4

Figura 4
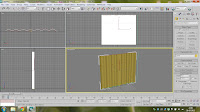
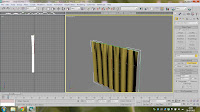
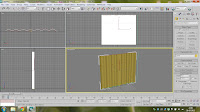
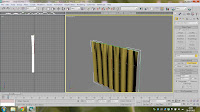
5 - Fazer uma line para a altura da cortina - Figura 5 - Seleccionar linha de baixo - Modify - Compund Objects - Loft - Get Path - seleccionar linha feita para a altura da cortina - Figura 6


Figura 5 Figura 6
6 - Em Skin parameters - Shape steps: 0 | Path Steps: 4 - Figura 7
Em Path Parameters - Path : 12 - Get Shape - seleccionar linha do meio e de cima - Path parameters : 100 - Figura 8


Figura 7 Figura 8
Tapete:
1 - Criar Plane - Figura 1
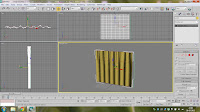
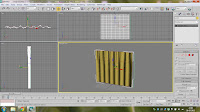
2 - Criar cilindro e copiar mais 3 - Figura 2
3 - Modify - Lista: Taper | Lista: Bend - Figura 3 e 4


Figura 1 Figura 2


Figura 3 Figura 4
4 - Compound Objects - Scotter - Pick Distribution Object
5 - Clicar em plano - Source Object Parameters - Duplicates - 1000 - Perpendicular - Area - Transforms - Rotation Z : 360 - Display : 10 - Distribute Using : Along Edges - Figura 4
6 - O mesmo processo faz-se para os restantes cilindros criados
Figura 4
7 - Seleccionar cilindro - Modify - Display - Uniqueness - Figura 5

Figura 5
sexta-feira, 25 de maio de 2012
Trabalho Final 3D Studio Max- Enunciado e Modelação Lata Coca Cola
Para o trabalho Final de Elementos Computacionais do Design, foi-nos pedido para realizar o nosso próprio enunciado, que segue-se em anexo:
Enunciado "El Tango de Coca Cola"
Vídeo da Animação "El Tango"
Ficheiro 3D Studio Max
Lata de Refrigerante:



É de referir que inicialmente foi utilizada a imagem da marca de refrigerante Pepsi, por ter boa definição para definir a forma do objecto, mas que posteriormente será alterado com o rótulo de Coca Cola.
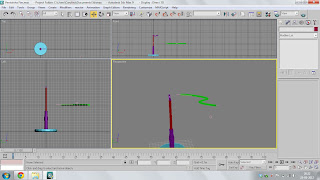
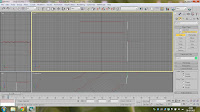
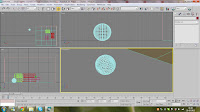
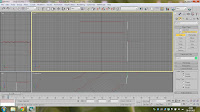
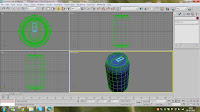
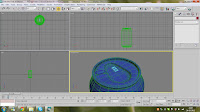
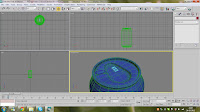
1 - Colocar imagem no ambiente do 3D Studio Max (Figura 1), auxiliando por um Plano (Plane) - Figura 1, 2 e 3

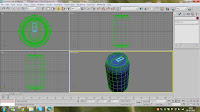
2 - Criar cilindro em menu - Create - Geometry - Cylinder e ajustar consoante tamanho da imagem, nos parâmetros Radius | Height | Width | Segments
3 -Ir ao Material Editor no Material onde a imagem foi criada, e colocar a opacidade a 50% para facilitar a visualização da forma da lata, consoante a construção - Figura 4
4 - Converter Cilindro em Botão Direito Rato - Convert to - Editable Poly
5- No Menu Modify - Edge - Connect - seleccionamos os segmentos que queremos
que sejam novamente divididos, para podermos ajustar as formas da lata.
De seguida, em Polygon, seleccionamos a parte que queremos que altere da lata com as ferramentas Inset | Bevel | Extrude - Com estas ferramentas, alteramos os seus valores consoante a forma da lata, neste caso para moldar a parte de cima e a base da mesma - Figuras 5 e 6.


8- Vamos à Vista de Topo e seleccionamos a lata - Modify - Lista: Simetry - Sub-menu Selection- Polygon - Seleccionamos face superior - Inset e ajustamos à medida da abertura da lata - mudamos para Vertex - ajustamos os pontos à forma irregular redonda.
9 - Colocar novamente em Simetry - Converter em Editable Poly - Polygon - seleccionar parte superior realizada recentemente - Bevel | Inset | Extrude e em Modify - Lista:Mesh Smooth | Editable Poly - Loop | Chamfer - para fazer as espessuras da área que cobre a tampa - Figura 9, 10 e 11
Tampa:
1 - Fazer uma Box - Clicar botão direito do rato - Convert to: Editable Poly - Edge - Connect - Figura 12
2 - Remover Faces do centro através do Polygon - Figura 13
3 - Seleccionamos todas as arestas - Editable Poly - Border - Bridge - Para fecharmos espaços vazios
4 - Para fazermos o encaixe que prende a tampa à lata, seleccionamos a parte de cima da tampa - Connect - Extrude - Modify - Lista: Mesh Smoth - Itenerations:3 - Figura 14 e 15


5 - Voltar a Editable Poly - Polygon - Seleccionar face de cima criada e utilizar ferramentas Inset e Extrude para salientar.
6 - Finalmente é ajustar a tampa ao tamanho da lata, com a ferramenta Scale - Figura 16 e 17






4 - Novamente em Arch&Design - Diffuse : 0,942
Reflection:0
Nota: A Coca Cola Light é feita da mesma forma, apenas alterando o rótulo no Material Editor
Enunciado "El Tango de Coca Cola"
Vídeo da Animação "El Tango"
Ficheiro 3D Studio Max
Lata de Refrigerante:



É de referir que inicialmente foi utilizada a imagem da marca de refrigerante Pepsi, por ter boa definição para definir a forma do objecto, mas que posteriormente será alterado com o rótulo de Coca Cola.
1 - Colocar imagem no ambiente do 3D Studio Max (Figura 1), auxiliando por um Plano (Plane) - Figura 1, 2 e 3

Figura 1
Figura 2 Figura 3
3 -Ir ao Material Editor no Material onde a imagem foi criada, e colocar a opacidade a 50% para facilitar a visualização da forma da lata, consoante a construção - Figura 4
Figura 4
4 - Converter Cilindro em Botão Direito Rato - Convert to - Editable Poly
5- No Menu Modify - Edge - Connect - seleccionamos os segmentos que queremos
que sejam novamente divididos, para podermos ajustar as formas da lata.
De seguida, em Polygon, seleccionamos a parte que queremos que altere da lata com as ferramentas Inset | Bevel | Extrude - Com estas ferramentas, alteramos os seus valores consoante a forma da lata, neste caso para moldar a parte de cima e a base da mesma - Figuras 5 e 6.
Figura 5 Figura 6
6- Seleccionamos face superior da lata através do Polygon e utilizamos as ferramentas Inset e Extrude para realizar a parte superior da lata em que há uma ligeira profundidade.
7- Como foi feito para a imagem da lata, procede-se da mesma maneira, auxiliando-nos com uma imagem de topo da tampa de uma lata - Figura 7 - Criar um plano e inserir a imagem seleccionada - Figura 8


Figura 7 Figura 8
8- Vamos à Vista de Topo e seleccionamos a lata - Modify - Lista: Simetry - Sub-menu Selection- Polygon - Seleccionamos face superior - Inset e ajustamos à medida da abertura da lata - mudamos para Vertex - ajustamos os pontos à forma irregular redonda.
9 - Colocar novamente em Simetry - Converter em Editable Poly - Polygon - seleccionar parte superior realizada recentemente - Bevel | Inset | Extrude e em Modify - Lista:Mesh Smooth | Editable Poly - Loop | Chamfer - para fazer as espessuras da área que cobre a tampa - Figura 9, 10 e 11
Figura 9 Figura 10 Figura 11
Tampa:
1 - Fazer uma Box - Clicar botão direito do rato - Convert to: Editable Poly - Edge - Connect - Figura 12
2 - Remover Faces do centro através do Polygon - Figura 13
Figura 12 Figura 13
3 - Seleccionamos todas as arestas - Editable Poly - Border - Bridge - Para fecharmos espaços vazios
4 - Para fazermos o encaixe que prende a tampa à lata, seleccionamos a parte de cima da tampa - Connect - Extrude - Modify - Lista: Mesh Smoth - Itenerations:3 - Figura 14 e 15


Figura 14 Figura 15
5 - Voltar a Editable Poly - Polygon - Seleccionar face de cima criada e utilizar ferramentas Inset e Extrude para salientar.
6 - Finalmente é ajustar a tampa ao tamanho da lata, com a ferramenta Scale - Figura 16 e 17


Figura 16 Figura 17
Aplicação dos Materiais
Primeiro definiu-se no Render Setup - Assign Render - Production : Mental Ray
Tampa
Criamos um material em Standart - Arch&Design
Reflectivity:0,5 | Color: 0,6 | Noise: 16
Diffuse: 0,5 - Verificar Metal Material
Noise Parameters: Size 0,2
Color #1 - 150
No Menu Base vamos a Reflection - Color - clicamos no "M" ao lado e arrastamos até onde diz "Anisotropy" no menu Rotation - Figura 18
Anisotropy : 0,2
Refraction - Ior:25
BRDK - By IOR
Arrastamos material para a tampa - Figura 19


Figura 18 Figura 19
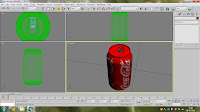
Lata
Retiramos uma imagem de um rótulo para aplicar ao material - Figura 20
Figura 20
1 - Em Standart - Arch&Design
Diffuse - ao lado de Color clicar no quadrado ao lado - Bitmap - Seleccionar Imagem escolhida - Figura 20
2 - Seleccionar lata - Modify - Lista: UVW Mapping - Cilindrical - Figura 21 e 22


Figura 21 Figura 22
3 - Para colocar cromado, fazemos um novo material, vamos a Standart - Direct x Shades - Diffuse : 7
Maps - 80 - Activar Reflection - Clicar em None - Raytrace
4 - Novamente em Arch&Design - Diffuse : 0,942
Reflection:0
Glossiness:1,0
Subscrever:
Comentários (Atom)


























